由此進入http://www.amazer.com.tw/Cartoon.aspx
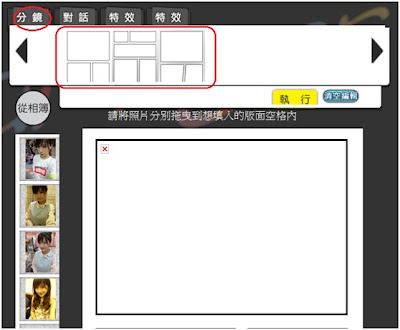
一開始進入的畫面

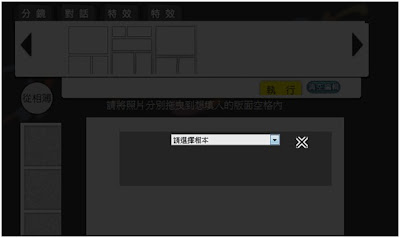
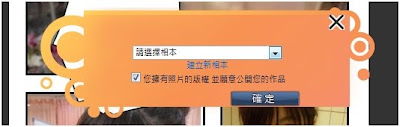
註冊並登入的會員,可在Amazer的相本當中選取您喜歡的照片作處理,點選"從相本"之後會出現彈出視窗讓您可以選擇您的相本。

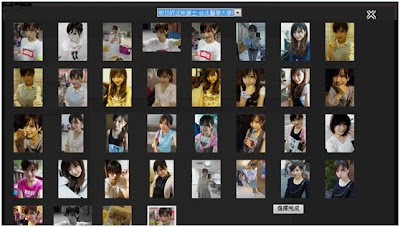
選擇相本之後會出現此相本內所有照片的縮圖。

從既有的相本裡選出圖片,可以選擇多張照片(最多八張),選取的圖片會以紅框標示

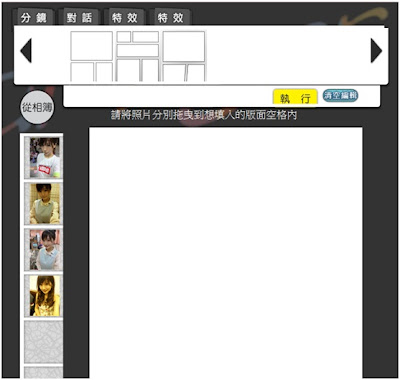
按下選擇完成後,左方會出現您所選擇的圖片縮圖。

接著選擇您要的分鏡版面,點選後,畫面中間即出現所選取的版面

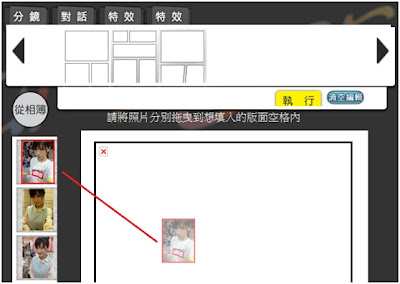
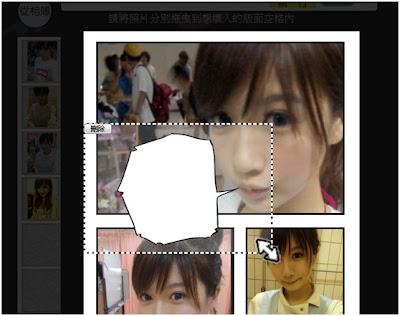
接著在圖片上以滑鼠左鍵按著以拖曳的方法,將所選的圖片拉進所要放置的框框內

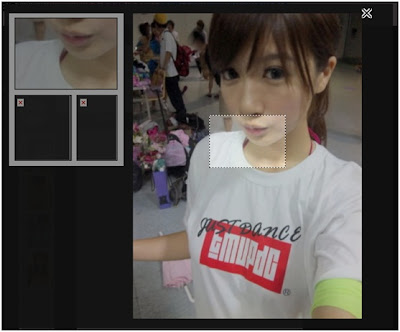
隨即放開左鍵,畫面會出現您的照片和一個小框框,我們可以移動或是放大縮小此小框框來決定所要的範圍,而選取框的內容會在左邊即時預覽,以便於修改

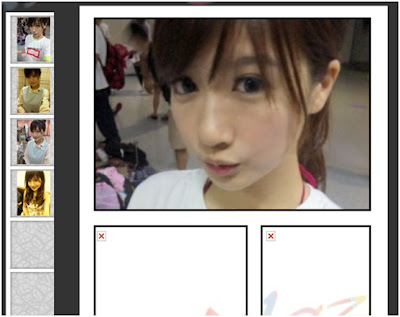
框好範圍按下"x"之後,您的照片將會被合成到版面當中

重複動作將版面的空白方框置入圖片

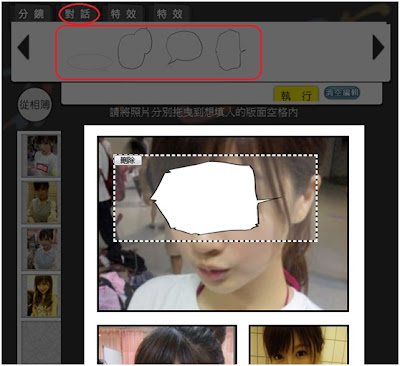
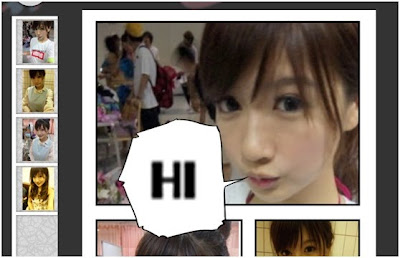
完成後亦可以加入對話框,在上方的對話頁籤中選取欲加入之對話框,選取後會出現在版面中

左鍵按住對話框可以任意拖曳對話框到適合的位置,將滑鼠移到對話框邊緣即可隨意改變其大小,如果不喜歡可以直接按下刪除

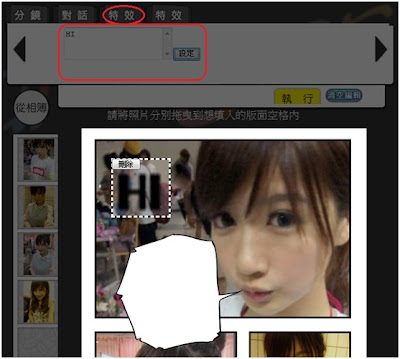
接著在特效頁籤中輸入要顯示的文字,按下設定,輸入的文字即出現在版面中

一樣以拖曳的方式拉進對話框的適當位置中,將滑鼠移到文字框邊緣即可隨意改變其大小,如果不喜歡可以直接按下刪除

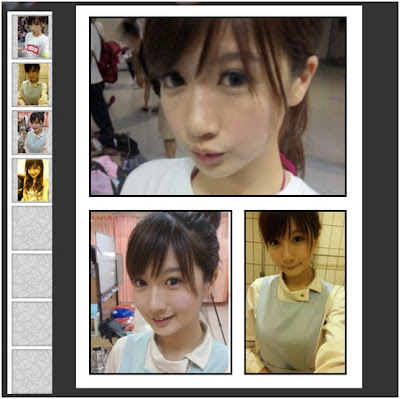
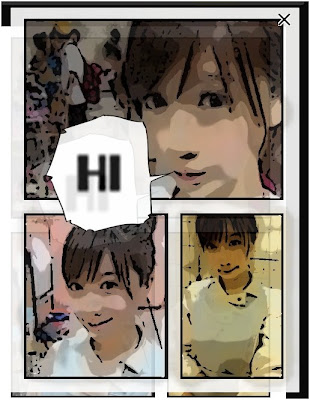
完成後,最後執行最後步驟,按下執行卡通化,產生卡通化後的預覽圖,按下”x”即可關閉

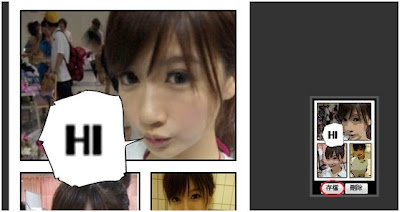
如此就完成了一張漂亮的漫畫合成圖囉,如果不滿意的話可以在按下"清空編輯"鈕重新置作,最右邊產生預覽縮圖,如果喜歡這作品可以點下存檔儲存

最後做出好的圖,登入的會員可以選擇"儲存"鈕,選擇一本您想存入的相本。

存檔完畢之後還可以發佈到您的Facebook塗鴉牆上,或是您的plurk上。






































